HTML은 뼈대, CSS는 꾸미기!
👉 HTML은 구역과 텍스트를 나타내는 코드로, CSS는 잡은 구역을 꾸며주는 것.
HTML 내 style 속성으로 꾸미기를 할 수 있지만, 긴 세월동안 이것을 한데 모아 볼 수 있는 CSS 파일이 탄생.
HTML 코드 내에 CSS 파일을 불러와서 적용!
HTML
HTML은 크게 head 와 body 로 구성되어있음.
head안에는 페이지의 속성 정보를, body안에는 페이지의 내용을 담는다.
*head 에 들어가는 대표적인 요소: meta, script, link, title 등
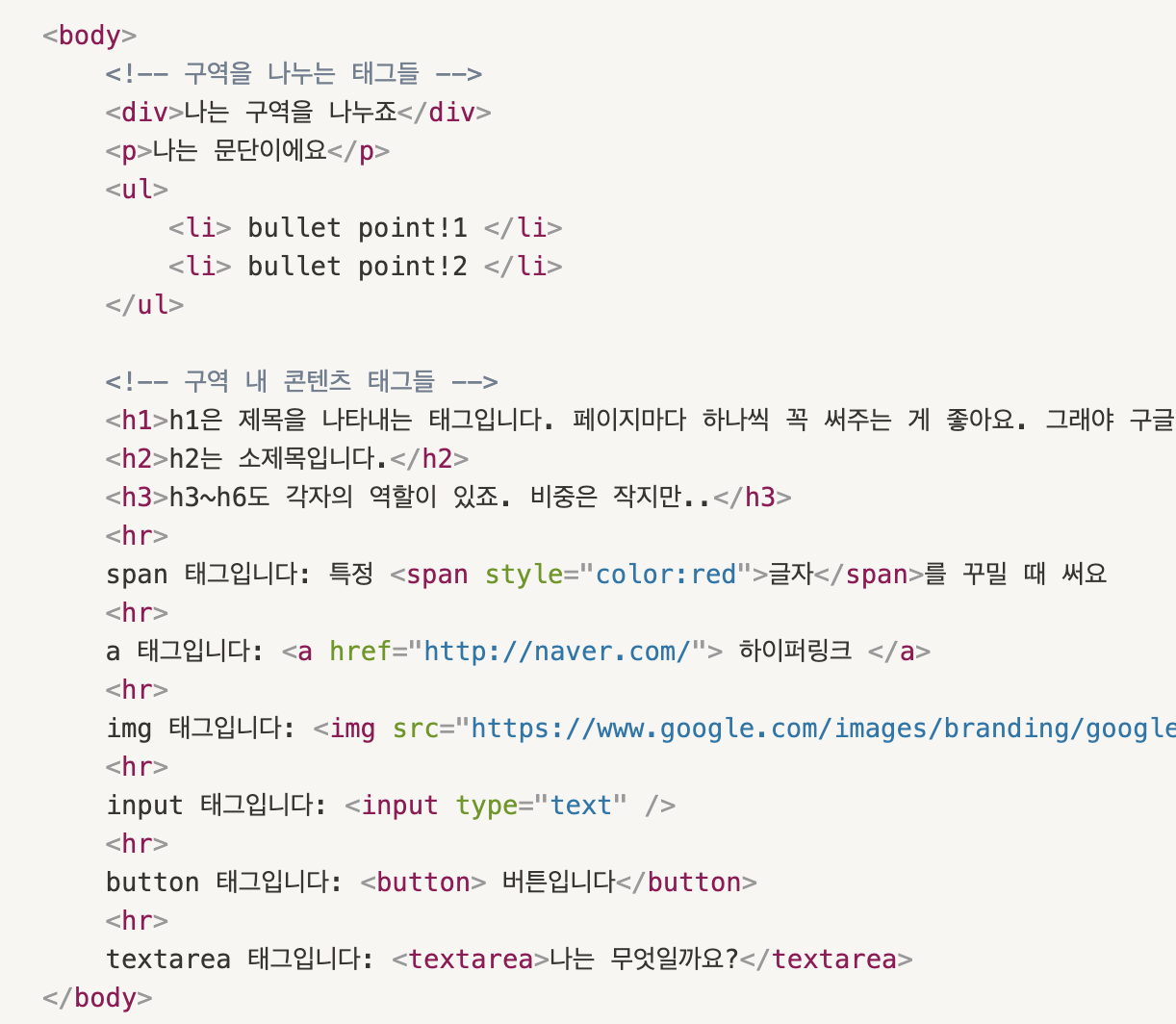
*body 에 들어가는 대표적인 요소: div (구역), p (문단), h1 (제목), h2 (소제목) 등

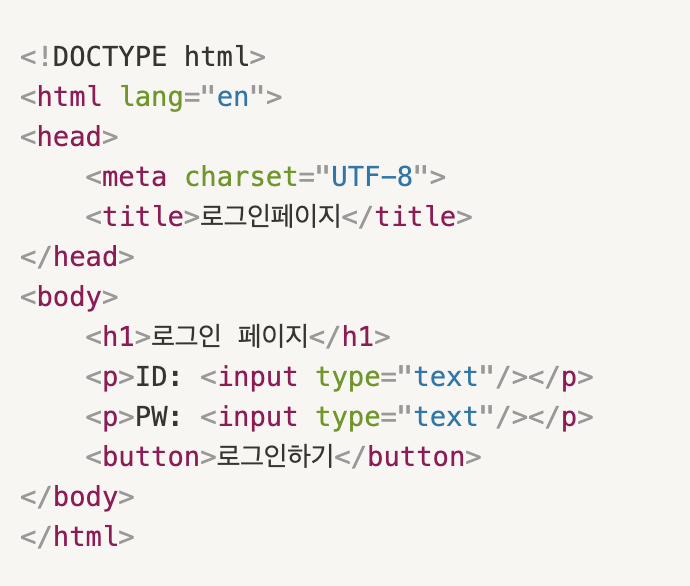
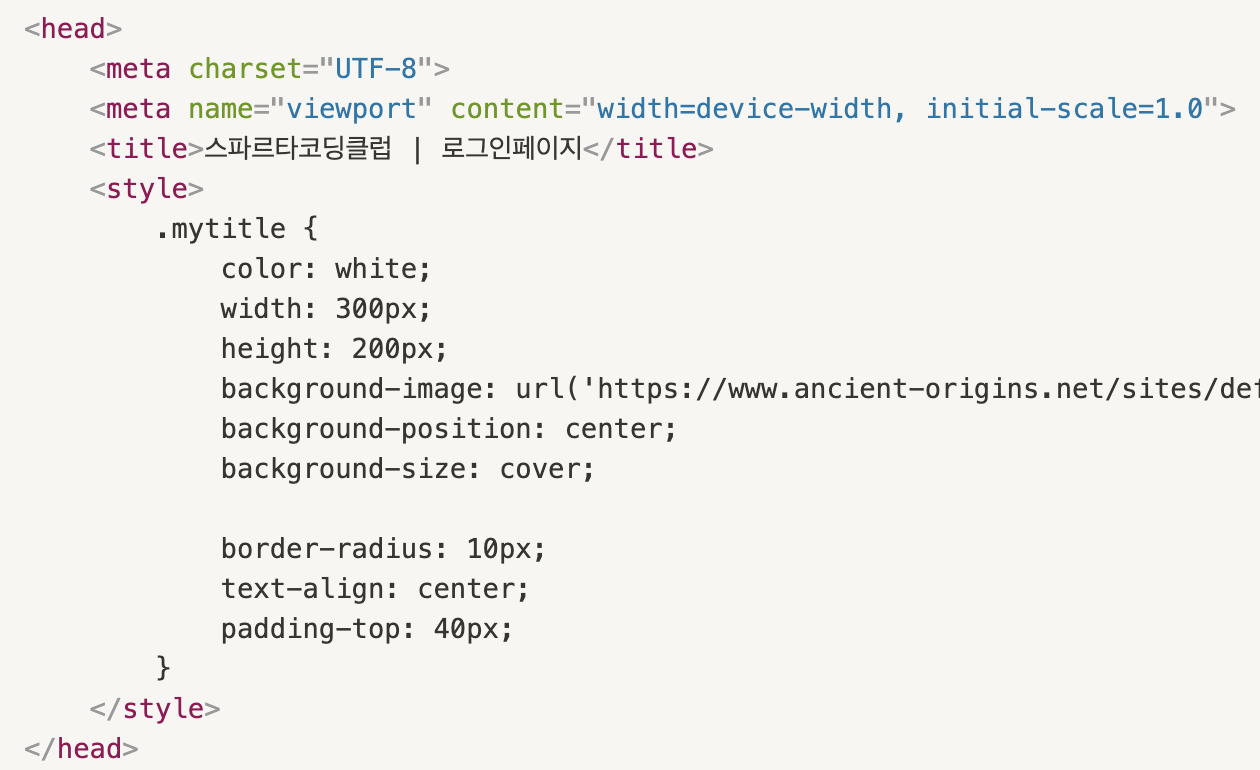
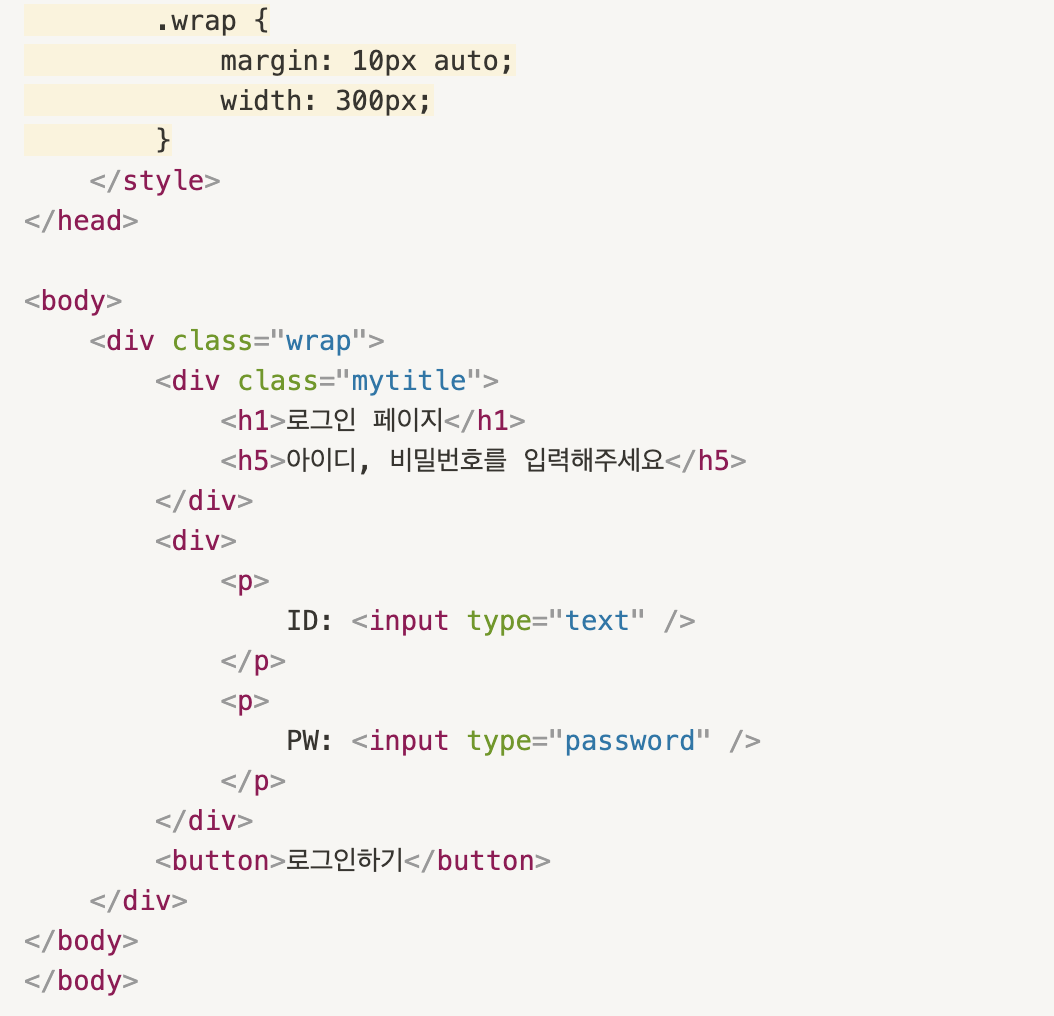
간단한 예시)


CSS
CSS는 <head> ~ </head> 안에 <style> ~ </style> 로 공간을 만들어 작성한다.
*자주 쓰이는 CSS:

*margin과 padding ( → 헷갈리지 말기!)
- margin은 바깥 여백, padding은 안쪽 여백!

*만약 전체 영역을 가운데로 정렬하고 싶다면?
wrap 등으로 적용하고자 하는 전체 구역을 묶은 후,
.wrap으로 style 지정 -> margin : auto , width 적용하자!

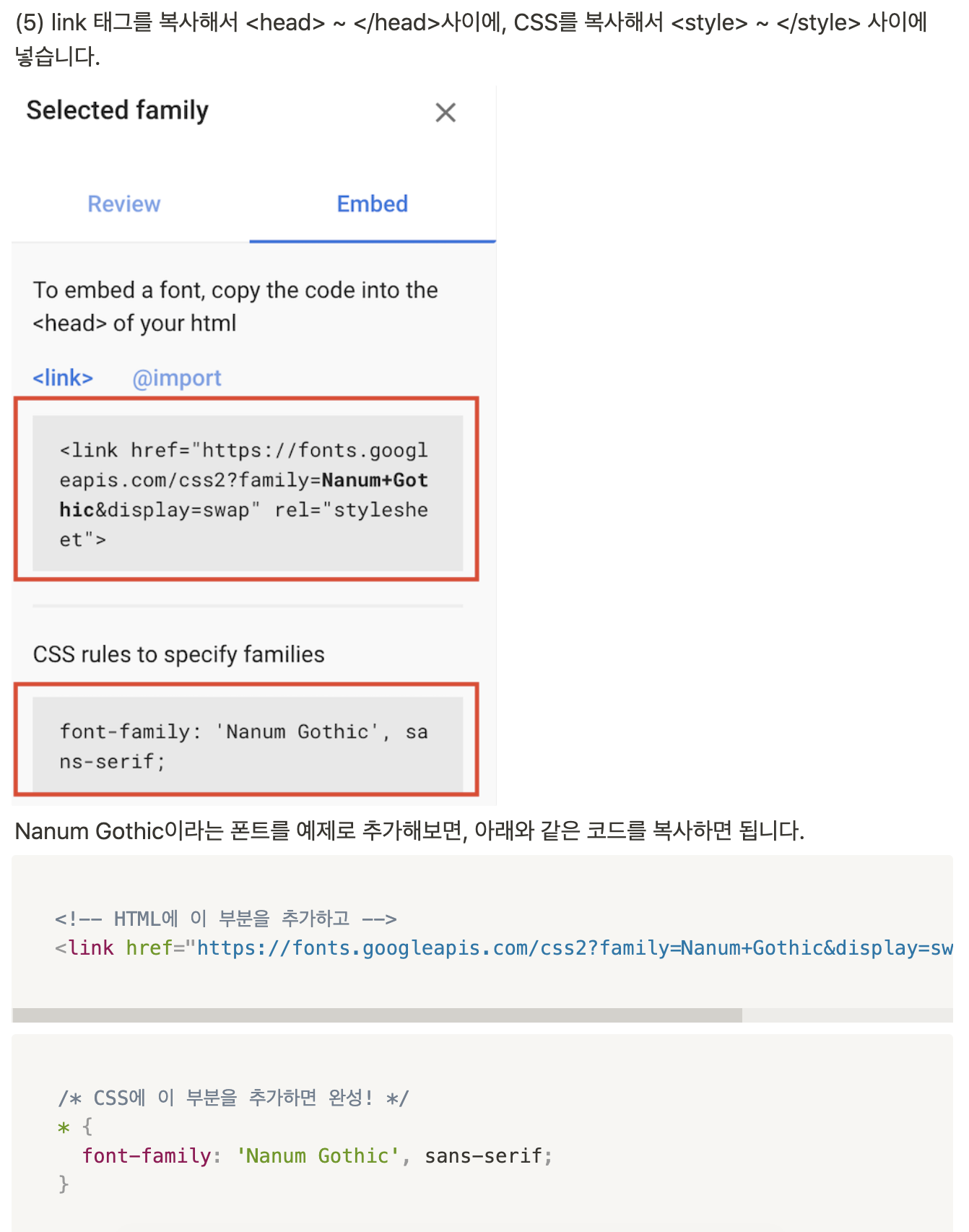
<폰트 입히기>
*구글 폰트 적용 방법: link에 나온 주소 복사 후 'head' 쪽에 붙여넣고 -> CSS rules to specify familes 에 있는 거 복사 후 Style 에 넣기.


*눈누 폰트 적용 방법:
'웹폰트로 사용' 에 있는 주소를 복사해서 style 전체에 (상단쪽) 붙여넣고,
해당 폰트가 적용하기 원하는 구역 (class)에 font family 문장만 복사해서 붙여넣기!

<부트스트랩>
CSS를 예쁘게 만들어놓은 것들로 활용하는 방법.
Forms from Bootstrap: https://getbootstrap.com/docs/4.0/components/forms/
JAVASCRIPT
프로그래밍 언어 중 하나로, 브라우저가 알아들을 수 있는 언어임.
<head> ~ </head> 안에 <script> ~ </script> 로 공간을 만들어 작성한다.