카테고리 없음
JSON 의 디테일
LAMIN
2021. 11. 28. 10:23
*JSON이란?
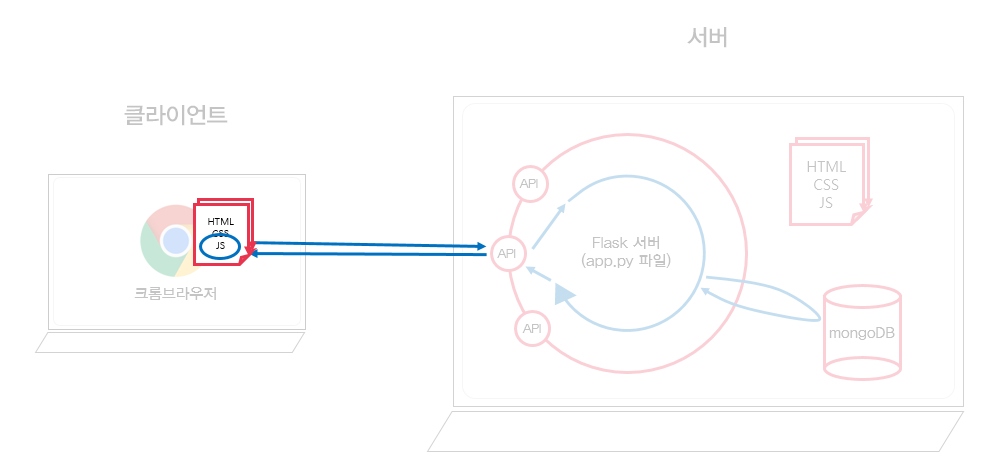
서버에서 클라이언트로 데이터를 보낼 때 사용하는 양식

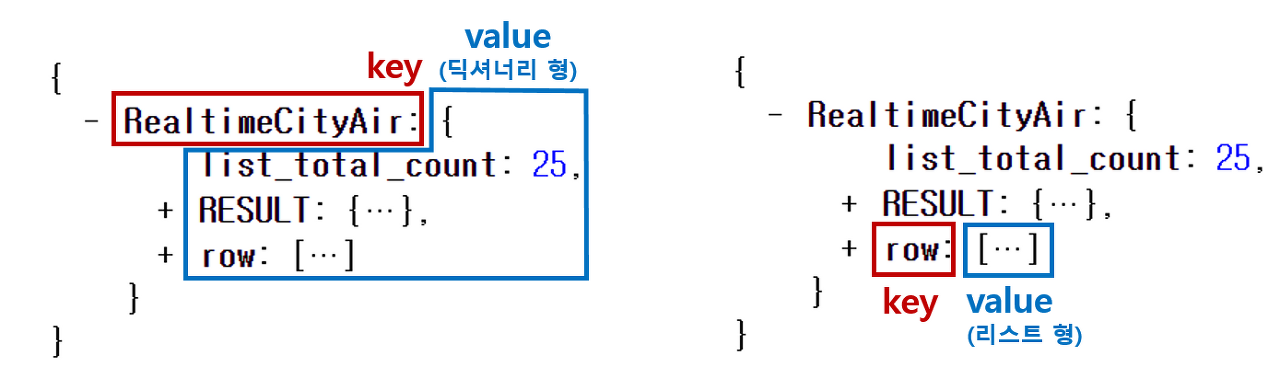
JSON은 Key:Value로 이루어져 있다. (자료형 Dictionary와 매우 유사)

반대로, 클라이언트에서 서버로 데이터를 요청할 땐?
* GET → 통상적으로! 데이터 조회(Read)를 요청할 때
예) 영화 목록 조회
* POST → 통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때
예) 회원가입, 회원탈퇴, 비밀번호 수정
<GET>
기본 개념 이해하기:
<https://movie.naver.com/movie/bi/mi/basic.nhn?code=161967>
위 주소는 크게 두 부분으로 쪼개집니다. 바로 "?"가 쪼개지는 지점인데요.
"?" 기준으로 앞부분이 <서버 주소>, 뒷부분이 [영화 번호] 입니다.
* 서버 주소: <https://movie.naver.com/movie/bi/mi/basic.nhn>
* 영화 정보: code=161967
ajax 사용하기
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "<http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99>",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})
서울시 따릉이 ajax 사용해서 불러오기
*데이터 새로고침할때마다 기존 데이터 삭제하도록 하는 방법: .empty()
<script>
function q1() {
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulbike",
data: {},
success: function (response) {
let rows = response["getStationList"]["row"];
for (let i = 0; i < rows.length; i++) {
let rack_name = rows[i]['stationName'];
let rack_cnt = rows[i]['rackTotCnt'];
let bike_cnt = rows[i]['parkingBikeTotCnt'];
let temp_html = '';
if (bike_cnt < 5) {
temp_html = `<tr class="urgent">
<td>${rack_name}</td>
<td>${rack_cnt}</td>
<td>${bike_cnt}</td>
</tr>`
} else {
temp_html = `<tr>
<td>${rack_name}</td>
<td>${rack_cnt}</td>
<td>${bike_cnt}</td>
</tr>`
}
$('#names-q1').append(temp_html);
}
}
})
}
</script>
*따릉이가 5대 미만인 곳을 빨갛게 칠하는 방법:
css (style)에 아래와 같이 입력! 여기에서 urgent는 temp_html 에 지정된 tr class.
.urgent {
color: red;
font-weight: bold;
}